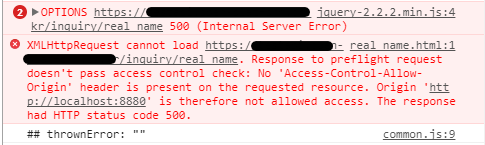
내가 이 내용을 찾아보게 된 계기는, CA Layer 7 Gateway로 ajax 요청을 보냈을 때, 정상 응답일 경우에는 정상적으로 응답을 받을 수 있으나, 에러일 경우에는 No 'Access-Control-Allow-Origin' header is present ... 메시지와 함께 response 내용을 전혀 볼 수 없는 상황을 만났었기 때문이다.
이 방법은 로컬 크롬에 대한 환경설정이기 때문에, 서비스로 제공할 수는 없고(그러려면 CORS설정을...) 로컬에서 테스트용으로 크로스도메인 제한을 푸는 용도로만 사용할 수 있을 것 같다.
크롬 바로가기 아이콘의 속성 정보 중 "대상" 항목을 아래 파라미터를 추가해 주자. (하이픈 두 개로 시작)
대상(T): "크롬설치경로\chrome.exe" --disable-web-security
※ 참고
- 잘 작동하지 않을 경우에는 현재 활성화된 모든 chrome 인스턴스를 종료한 후 실행해 보자.
-------------------------------------------------- 이하 20170626 내용 추가 --------------------------------------------------
* 최근 버전의 Chrome 에서는 --disable-web-security 옵션만으로는 크로스도메인 문제가 해결되지 않고 아래와 같은 에러가 발생한다.
- --disable-web-security 옵션만 넣었을 때
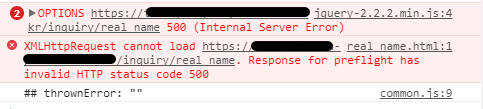
- --disable-web-security 옵션을 넣고, Moesif Origin & CORS Changer 라는 CORS 페이크 플러그인도 설치했을 때 (여전히 안됨)
- 그래서 --user-data-dir="[Chrome사용자데이터폴더]" 옵션을 추가적으로 설정해 주니 cross domain ajax가 잘 동작했다.
- 바로가기 아이콘 예 (Window7 64bit, Chrome 59버전 기준 예시)
"C:\Program Files (x86)\Google\Chrome\Application\chrome.exe" --disable-web-security --user-data-dir="C:\Users\[사용자명]\AppData\Local\Google\Chrome\User Data\Default"
- 위 설정의 디렉토리가 실제로 존재하지 않을 경우 Chrome이 직접 생성하는 것으로 보인다.