* 개요
livereload 라는 프로그램 설치와 크롬 브라우저 extension을 조합하여, 에디터에서 편집 후 저장시 브라우저를 리로딩 시켜 주는 방법이 있었다.
1. livereload 설치
http://livereload.com 에서 windows용 설치파일 다운 후 설치
2. livereload 실행

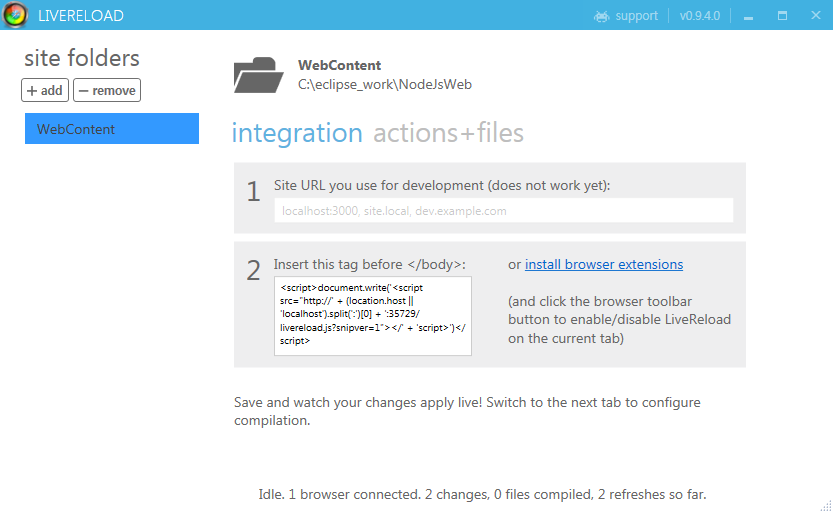
- livereload 관리화면에서 add버튼을 클릭하여 reload할 자원이 속한 최상위 폴더를 등록한다.
- 우측 1번 항목은 does not work yet이라고 되어 있는데, 일단 등록하지 않아도 무관하다.
- 우측 2번 항목을 보면 해당 스크립트를 html 에 넣던지 크롬 확장 프로그램을 설치하던지 둘 중에 하나를 해야 한다고 하는데, 어차피 크롬을 쓸 거니 편하게 크롬 확장 프로그램을 설치하기로 한다.
3. 크롬 확장 프로그램 설치
- Chrome 웹 스토어에서 livereload로 검색하여 extension을 설치한다.
- 설치되면 크롬 우상단에 새로고침 모양의 아이콘이 등록된다.
-- 아이콘 안의 똥골뱅이가 비어 있으면 활성화 되지 않은 것이고
-- 아이콘 안의 똥골뱅이가 차 있으면 livereload 프로그램을 통해 편집할 자원의 폴더와 브라우저가 동기화 된 상태인 것이다.
(livereload 프로그램이 떠 있는 상태에서 아이콘을 클릭하면 활성화 된다.)
4. 신난다, 테스트 해 보자~!
Subscribe
Login
0 Comments
Oldest
