- 출처: 센차터치2+폰갭 프로그래밍 –
* 코드
Ext.application({
requires: ['Ext.Panel'],
launch: function(){
var panel = new Ext.create('Ext.Panel', {
fullscreen: true,
layout: {
type: 'vbox', //세로로 배열하는 레이아웃
align: 'stretch' //꽉 차게 늘여서 맞춘다
},
items: [
{
flex: 1, //flex 값은, 같은 위상의 컴포넌트들끼리 화면을 점유하는 상대적인 비율을 의미하는 값이다.
style: 'background-color:red; font-size: 40px',
html: '첫 번째'
},
{
flex: 3,
style: 'background-color:green; font-size: 40px',
html: '두 번째'
},
//vbox의 요소로 hbox 묶음을 삽입하였다.
{
flex: 1,
style: 'background-color:blue; font-size: 40px',
//html: '세 번째'
layout: {
type: 'hbox',
align: 'stretch'
},
items: [
{
flex: 3,
style: 'background-color:yellow; font-size: 40px',
html: '네 번째'
},
{
flex: 5,
style: 'background-color:orange; font-size: 40px',
html: '다섯 번째'
}
]
}
]
});
}
});
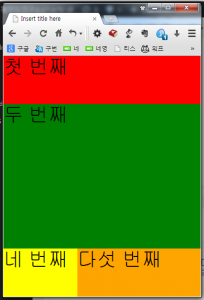
* 결과