- 출처 : http://www.highca.com/114 -
IE6이나 7 에서는 position:relative 및 position:absolute 에서 z-index 가 먹지 않는 버그가 있다.
<div style="position:relative; background:black; color:white;">
까만놈1
까만놈1
<div style="position:absolute; top:20px; left:40px; background:white; color:black; border:1px solid red; z-index:1000">
창구1
</div>
창구1
</div>
</div>
<div style="position:relative; background:black; color:white;">
까만놈2
<div style="position:relative; background:black; color:white;">
까만놈2
<div style="position:absolute; top:20px; left:40px; background:white; color:black; border:1px solid red;">
창구2
</div>
창구2
</div>
</div>
위 예제와 같이 absolute 된 레이어가 position:relative 속성을 가진 영역과 겹칠 있을 경우 " 창구1(absolute 된 레이어)" 이 보이지 않는 문제가 발생한다. 파이어폭스나 크롬 등 웹표준 브라우저에서는 창구1에 z-index:1000 등을 주면 인식을 하지만 IE6에서는 그렇지 않다.

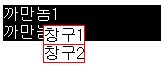
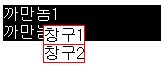
▲ 파이어폭스 및 크롬 등에서 창구1이 정상적으로 출력되는 모습.

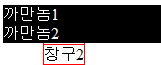
▲ IE6과 7에서는 까만놈1에 가려서 창구1이 안 보인다.
해결책
<div style="position:relative; background:black; color:white; z-index:2000">
까만놈1
까만놈1
<div style="position:absolute; top:20px; left:40px; background:white; color:black; border:1px solid red; z-index:1000">
창구1
</div>
창구1
</div>
</div>
<div style="position:relative; background:black; color:white;">
까만놈2
<div style="position:relative; background:black; color:white;">
까만놈2
<div style="position:absolute; top:20px; left:40px; background:white; color:black; border:1px solid red;">
창구2
</div>
창구2
</div>
</div>
absolute 속성이 있는 div를 감싸는 position:relative 에다가 굵은 글씨로 표시된 것 처럼 z-index 를 주면 된다. 단, absolute 에 준 것 보다 relative 에 준 z-index 값이 더 커야 한다.
그러면 IE6에서도 absolute 된 레이어가 relative 에 가려지는 현상이 없어진다.

만세!
